vue map
Related Articles: vue map
Introduction
In this auspicious occasion, we are delighted to delve into the intriguing topic related to vue map. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: vue map
- 2 Introduction
- 3 Navigating the World of Data Visualization with Vue.js: A Comprehensive Guide to Interactive Maps
- 3.1 Understanding the Core Concepts
- 3.2 Leveraging the Power of Vue.js for Mapping
- 3.3 Popular Vue.js Mapping Libraries
- 3.4 Building Interactive Maps with Vue.js
- 3.5 Optimizing Vue.js Maps for Performance
- 3.6 FAQs on Vue.js Mapping
- 3.7 Tips for Effective Vue.js Mapping
- 3.8 Conclusion
- 4 Closure
Navigating the World of Data Visualization with Vue.js: A Comprehensive Guide to Interactive Maps

In the realm of web development, data visualization plays a pivotal role in conveying complex information in an accessible and engaging manner. Among the many tools available, interactive maps stand out as a powerful medium for showcasing geographical data, trends, and insights. Vue.js, a progressive JavaScript framework, empowers developers to create dynamic and interactive maps that enhance user experience and facilitate data exploration.
This comprehensive guide delves into the intricacies of Vue.js mapping, providing a thorough understanding of its functionalities, benefits, and implementation strategies. We will explore the key concepts, popular libraries, and best practices for building interactive maps using Vue.js, enabling you to leverage the power of visualization in your web applications.
Understanding the Core Concepts
Before embarking on the journey of map development with Vue.js, it’s essential to grasp the fundamental concepts that underpin this technology.
1. Map Libraries: At the heart of Vue.js mapping lies the integration of external map libraries. These libraries provide the foundation for rendering maps, handling geographical data, and enabling interactive features. Popular choices include:
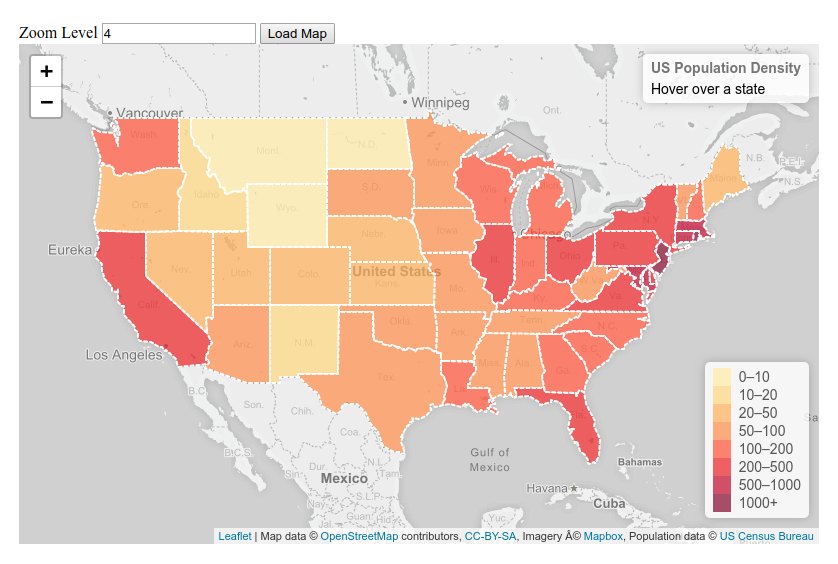
- Leaflet: A lightweight and versatile JavaScript library known for its performance and ease of use.
- OpenLayers: A mature and feature-rich library offering extensive customization options and advanced functionalities.
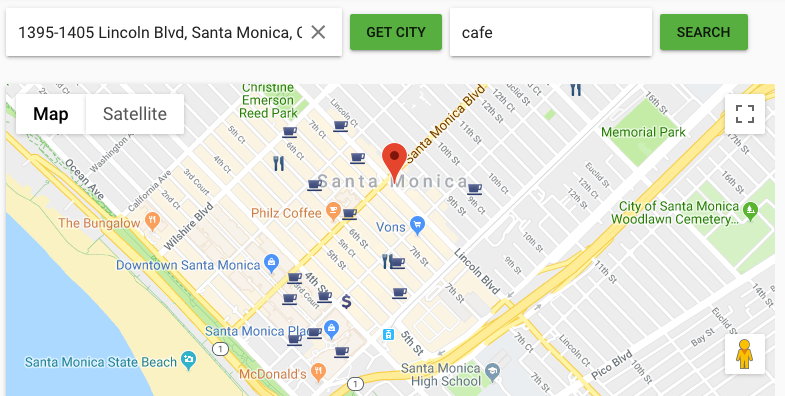
- Google Maps API: A comprehensive platform from Google, providing access to a vast array of map data, imagery, and services.
2. Vue Components: Vue.js promotes the development of reusable components, each encapsulating a specific functionality. In the context of mapping, components can represent individual map elements like markers, popups, layers, or even entire map instances.
3. Data Binding: Vue.js’s powerful data binding mechanism seamlessly connects map data with the user interface. This enables dynamic updates to map elements based on changes in data, creating a responsive and interactive experience.
4. Event Handling: Interactive maps often require event handling to respond to user actions, such as clicks, hovers, and drags. Vue.js provides a robust event handling system, allowing developers to trigger specific actions based on user interactions with map elements.
Leveraging the Power of Vue.js for Mapping
Vue.js, with its component-based architecture, offers a streamlined approach to map development. By breaking down map functionality into individual components, developers can manage complexity, promote reusability, and enhance maintainability.
1. Map Component: A fundamental component in Vue.js mapping is the MapComponent. This component encapsulates the core map instance, including the map library configuration, initial view, and event handling logic.
<template>
<div id="map" ref="map"></div>
</template>
<script>
import L from 'leaflet';
export default
mounted()
this.map = L.map('map').setView([51.505, -0.09], 13);
L.tileLayer('https://s.tile.openstreetmap.org/z/x/y.png',
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
).addTo(this.map);
;
</script>2. Marker Component: Markers are essential for representing points of interest on a map. A MarkerComponent can be created to manage the creation, positioning, and styling of markers.
<template>
<div v-if="marker" :style=" left: marker.x, top: marker.y ">
<img src="marker.png" alt="Marker">
</div>
</template>
<script>
export default
props: ['marker'],
computed:
x()
return this.marker.lng + 'px';
,
y()
return this.marker.lat + 'px';
;
</script>3. Popup Component: Popups provide additional information when a marker is clicked. A PopupComponent can be used to display dynamic content based on marker data.
<template>
<div v-if="showPopup">
<p> marker.name </p>
<p> marker.description </p>
</div>
</template>
<script>
export default
props: ['marker', 'showPopup'],
methods:
closePopup()
this.$emit('closePopup');
;
</script>4. Layer Component: Layers allow for the organization and control of map elements. A LayerComponent can be used to manage the visibility, styling, and data of different map features.
<template>
<div v-if="layer.visible">
<div v-for="(feature, index) in layer.features" :key="index">
<!-- Render map features based on layer data -->
</div>
</div>
</template>
<script>
export default
props: ['layer'],
methods:
toggleLayer()
this.$emit('toggleLayer');
;
</script>Popular Vue.js Mapping Libraries
Several dedicated libraries enhance the integration of maps within Vue.js applications. These libraries simplify map initialization, data management, and interaction handling, providing a streamlined development experience.
1. Vue2Leaflet: A popular library that simplifies the integration of Leaflet with Vue.js. It offers a set of components for creating maps, markers, popups, and layers, as well as data binding and event handling capabilities.
2. vue-google-maps: A library designed for seamless integration with the Google Maps API. It provides a declarative approach to map creation, marker management, and event handling, leveraging Vue.js’s reactivity system.
3. vue-openlayers: A library that facilitates the use of OpenLayers with Vue.js. It offers a comprehensive set of components for creating maps, layers, markers, and other map features, providing a flexible and customizable mapping experience.
Building Interactive Maps with Vue.js
Interactive maps enhance user engagement and provide a more insightful data exploration experience. Vue.js empowers developers to create interactive maps by leveraging its event handling capabilities and data binding features.
1. Click Events: Click events allow users to interact with map elements, such as markers or areas on the map.
<template>
<div id="map" ref="map" @click="handleMapClick"></div>
</template>
<script>
export default
methods:
handleMapClick(event)
console.log('Map clicked at:', event.latlng);
;
</script>2. Hover Events: Hover events provide real-time feedback as the user’s mouse moves over map elements.
<template>
<div id="map" ref="map" @mouseover="handleMapHover"></div>
</template>
<script>
export default
methods:
handleMapHover(event)
console.log('Mouse hovering over:', event.latlng);
;
</script>3. Drag Events: Drag events allow users to move map elements, such as markers, across the map surface.
<template>
<div id="map" ref="map">
<div ref="marker" @mousedown="handleMarkerMouseDown" @mousemove="handleMarkerMouseMove" @mouseup="handleMarkerMouseUp"></div>
</div>
</template>
<script>
export default
methods:
handleMarkerMouseDown(event)
// Start dragging
,
handleMarkerMouseMove(event)
// Update marker position while dragging
,
handleMarkerMouseUp(event)
// Stop dragging
;
</script>Optimizing Vue.js Maps for Performance
Creating interactive maps requires careful consideration of performance optimization to ensure a smooth user experience, especially when handling large datasets or complex map interactions.
1. Data Optimization: Minimize the amount of data loaded and processed by the map. Consider using techniques like data aggregation, filtering, and lazy loading to reduce the data footprint.
2. Efficient Rendering: Optimize the rendering process by utilizing techniques such as virtual DOM, canvas rendering, and WebGL for efficient display of map elements.
3. Caching Strategies: Implement caching mechanisms to store frequently accessed map data, reducing the need for repeated requests to the server.
4. Load Balancing: Distribute map data and processing tasks across multiple servers to improve performance, especially when handling large user loads.
FAQs on Vue.js Mapping
Q: What are the advantages of using Vue.js for map development?
A: Vue.js offers several advantages for building maps, including:
- Component-based architecture: Vue.js promotes the development of reusable components, simplifying map structure and maintainability.
- Data binding: Vue.js’s data binding mechanism ensures seamless synchronization between map data and the user interface, creating a responsive and dynamic experience.
- Event handling: Vue.js provides a robust event handling system, allowing developers to respond to user interactions with map elements.
- Community and ecosystem: Vue.js has a large and active community, providing ample resources, libraries, and support for map development.
Q: How do I choose the right map library for my Vue.js application?
A: The choice of map library depends on the specific requirements of your project:
- Leaflet: Ideal for lightweight and performant maps, suitable for mobile devices and projects with limited resources.
- OpenLayers: Offers extensive customization options and advanced functionalities, suitable for complex maps and enterprise-level applications.
- Google Maps API: Provides access to a vast array of map data, imagery, and services, suitable for projects requiring comprehensive mapping features.
Q: Can I use Vue.js to create maps with custom data?
A: Yes, Vue.js allows you to create maps with custom data. You can use libraries like Leaflet, OpenLayers, or Google Maps API to load and visualize your own data, providing a personalized mapping experience.
Q: How can I improve the performance of my Vue.js map?
A: Performance optimization is crucial for interactive maps. Techniques include:
- Data optimization: Reduce the amount of data loaded and processed by the map.
- Efficient rendering: Utilize virtual DOM, canvas rendering, and WebGL for efficient display of map elements.
- Caching strategies: Implement caching mechanisms to store frequently accessed map data.
- Load balancing: Distribute map data and processing tasks across multiple servers.
Tips for Effective Vue.js Mapping
- Start with a clear design: Define the purpose and scope of your map before starting development.
- Choose the right map library: Select a library that aligns with your project’s requirements and complexity.
- Break down your map into components: Use Vue.js components to encapsulate map functionality, promoting reusability and maintainability.
- Optimize data loading and processing: Reduce the amount of data loaded and processed to improve performance.
- Test thoroughly: Thoroughly test your map on different devices and browsers to ensure a consistent user experience.
Conclusion
Vue.js empowers developers to create interactive and engaging maps, offering a powerful tool for data visualization and user engagement. By leveraging its component-based architecture, data binding, and event handling capabilities, developers can build dynamic maps that enhance user experience and provide insightful data exploration. By understanding the core concepts, exploring popular libraries, and following best practices, you can unlock the full potential of Vue.js mapping in your web applications.






Closure
Thus, we hope this article has provided valuable insights into vue map. We appreciate your attention to our article. See you in our next article!
